
Getting Started with Motion Graphics
So, you want to get into motion graphics but don’t know where to start.
You’ve Googled round and there’s so much out there that it seems overwhelming, and you feel like maybe you’re better off re-watching the entire series of Friends again.
But have no fear—motion graphics is a lot easier than you might think, and a lot more fun.
What is motion graphics?
It’s as easy as it sounds, it’s graphics with motion! Okay, that might sound condescending, but it really is as simple as that.
But then what makes motion graphics different from animation?
Motion graphics is a small section of the all-encompassing animation genre, and by far a much simpler introduction to animation as a whole.
One of the most common exposures to motion graphics today would be the intro videos we see on our favourite YouTube channels or Netflix series.
In fact, the Netflix "N"at the start of its introduction is motion graphics in its simplest form.
Whereas traditional forms of animation often tend to tell a story (even if it doesn’t seem like it!) with a start, middle, and end, motion graphics is designed to draw in attention and give the viewer something to remember. Nearly all forms of TV and digital advertising contain motion graphics.
A super simple example of motion graphics.
The best software for motion graphics
Ready to start making some motion graphics yourself?
Great! But where do you start? There’s a lot of different software out there. Some of them are free, some on the more expensive side. It’s important to have a look around and find the program that works best for you and your budget.
By far the most popular software in the motion graphics industry is Adobe After Effects. This 2D software is simple to use and easy to learn, allowing for motion graphics styles from basic to incredibly advanced.
It uses images you’ve made yourself in software such as Photoshop, or drawn by hand and scanned in, and allows you to manipulate their size, position and rotation, as well as add pre-set effects within After Effects.
Now, I’ll admit, when you first open any kind of software for the first time it can be very intimidating. Lots of different windows, menus, options. It can all be a bit much. Luckily, with After Effects being such a favorite in the industry, there are hundreds of easy-to-understand tutorials on YouTube and Vimeo, ranging from a basic introduction to expert level designs.
Another commonly used software which can also be utilized within After Effects is Maxon Cinema 4D, a 3D animation software that has several motion graphics-focused tools.
Although diving into the realm of 3D can definitely be daunting for first-timers, there are, again, lots of free Maxon Cinema tutorials available aimed at all levels of experience. Adding a 3D element really does help to make your graphic come alive.
The creative process behind motion graphics
With all the technical stuff out of the way, where do you begin with motion graphics? You’ve got the software, you’ve watched the videos, but where do you start making something for yourself? And what do you make?
I always find it is best to start with an idea.
What do you want to make? Something I enjoy is making silly title sequences, or parodies of other channels or shows I’ve seen. So, we’ll start with one of those to help get you on your way.
What’s your video going to be about? I chose to make a parody video of a cocktail-making channel on YouTube, so I brainstormed some names for shows. You can use inspiration from things around you if that helps.
For reasons I won’t go into, I own a fox hand puppet. So, I went with the name "Cocktails and Foxtails." Once you’ve got a name you can start experimenting with logos. Raiding Google for inspiration and things relevant to your topic is a good place to start. I focused on different types of bar signs and cocktail glasses.

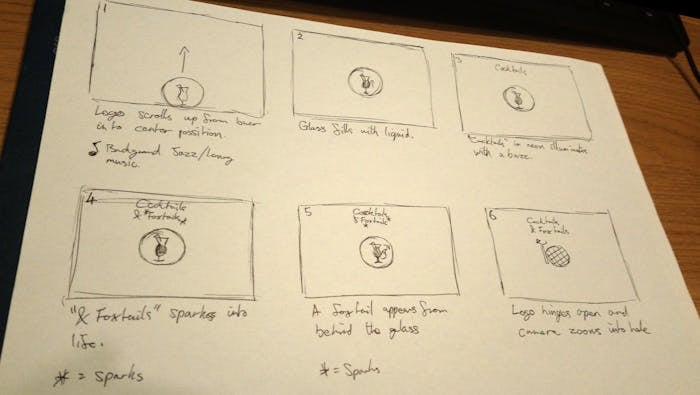
Storyboarding can help visualize your final creation.
The benefit of doing this professionally is that someone else has spent a lot of time doing all of this for you, your job is to just make it dance round and look impressive.
Now you’ve got your name, several pages of logos and drawings, and you’re sort of happy with one of them but not quite sure (or is that just me?), so let’s get it moving...on paper!
You can drop things straight into your software of choice and start playing around, or if that seems like too much, my preferred method is to storyboard. Very similar to any other form of animation, storyboarding is incredibly useful for working out where your image, logo, text, etc. are starting, finishing, and how it gets there using simple lines and annotations.
Once you’ve got all of this in hand you can start making it happen in your software, and with your storyboard hopefully this will make the animating less intimidating.
And there you go! You’ve gone and done a motion graphic. It really is as simple or as complex as you want it to be.
Cover photo by Junior Teixeira.
작성자: Nick Cennamo-Smith · 6월 04
3D animator, Motion Graphics Designer, and all round Nerd.











